Pasek skrótów
Pasek skrótów - jest to pasek nawigacyjny, na którym możesz umieścić swoje własne linki. Możesz dzięki niemu na przykład przeskakiwać pomiędzy budynkami swojego miasta. Pasek skrótów jest jedną z opcji premium, która dostępna jest po zakupieniu zarządcy
Edycja paska skrótów
Usunięcie pozycji
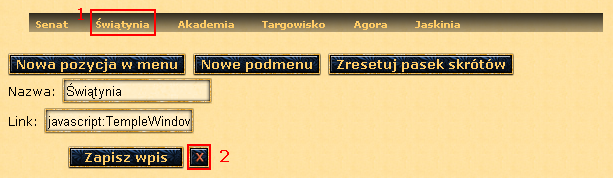
Aby edytować pasek, należy wejść w zakładkę Ustawienia > Inne > Pasek skrótów. Zmieści się w nim maksymalnie 5 pozycji (tyle, ile jest domyślnie), dlatego jeśli chcesz dodać nową, konieczne będzie usunięcie jednej z obecnych. W tym celu klikamy na jedną z pozycji (1), a następnie klikamy na przycisk X (2), tak jak na screenie poniżej:
Dodanie nowej pozycji
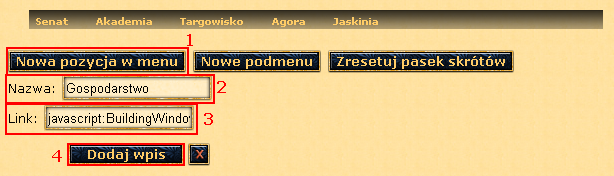
Aby dodać nową pozycję do paska skrótów, klikamy na przycisk nowa pozycja w menu (1). W polu nazwa (2) wpisujemy tekst, który wyświetli się na pasku. Z kolei w polu link (3) należy wpisać adres URL, do którego mamy zostać odesłani po kliknięciu. Poniżej znajdują się linki do poszczególnych okien w Grepolis.
Przykładowo, jeśli chcemy stworzyć link do opcji farmienia surowców z wiosek rolniczych, w polu nazwa (2) wpisujemy np. Farmienie, zaś w polu link (3) wpisujemy: javascript:Layout.wnd.Create(Layout.wnd.TYPE_FARM_TOWN_OVERVIEWS,"Wioski rolnicze");void(0). Możemy także wybrać ikonkę (4), która będzie odzwierciedlać nasz odnośnik. Następnie klikamy na przycisk dodaj wpis (45).
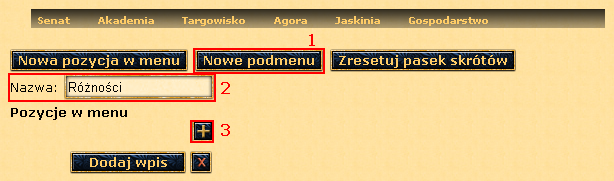
W pasku skrótów mamy możliwość dodania nowego podmenu, dzięki któremu otrzymamy rozwijaną listę linków. Klikamy na przycisk nowe podmenu (1), następnie wpisujemy dowolny tekst w polu nazwa (2), oraz klikamy na przycisk + (3).
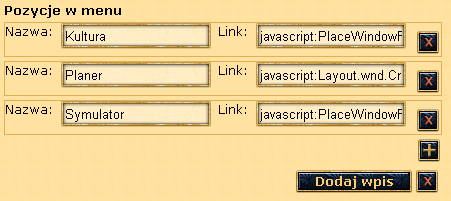
Wyświetlą nam się pola nazwa oraz link. Wpisujemy tam odpowiedni tekst, analogicznie do paragrafu poświęconego dodaniu nowej pozycji do menu. Nowe podpunkty dodajemy klikając na +. Gdy skończymy, klikamy na przycisk dodaj wpis.
Zmienianie kolejności pozycji
Za pomocą metody przeciągnij i upuść możemy zmienić kolejność naszych pozycji w pasku skrótów. Po najechaniu na jedną z pozycji przytrzymujemy lewy przycisk myszy, przesuwamy tekst w odpowiednie miejsce i puszczamy przycisk.
Efekt końcowy
Tak oto prezentuje się nasz pasek skrótów w całej okazałości:
Zresetowanie paska
Opcja zresetuj pasek skrótów pozwala na powrócenie domyślnych ustawień paska.
Linki
| Element docelowy | Link do elementu |
|---|---|
| Senat | javascript:Layout.buildingWindow.open('main') |
| Jaskinia | javascript:Layout.buildingWindow.open('hide') |
| Magazyn | javascript:Layout.buildingWindow.open('storage') |
| Gospodarstwo wiejskie | javascript:Layout.buildingWindow.open('farm') |
| Obóz drwali | javascript:Layout.buildingWindow.open('lumber') |
| Kamieniołom | javascript:Layout.buildingWindow.open('stoner') |
| Kopalnia srebra | javascript:Layout.buildingWindow.open('ironer') |
| Targowisko | javascript:Layout.buildingWindow.open('market') |
| Port | javascript:Layout.buildingWindow.open('docks') |
| Koszary | javascript:Layout.buildingWindow.open('barracks') |
| Mur miejski | javascript:Layout.buildingWindow.open('wall') |
| Akademia | javascript:Layout.buildingWindow.open('academy') |
| Świątynia | javascript:Layout.buildingWindow.open('temple') |
| Agora | javascript:Layout.buildingWindow.open('place',{},'index') |
| Symulator | javascript:Layout.buildingWindow.open('place',{},'simulator') |
| Kultura | javascript:Layout.buildingWindow.open('place',{},'culture') |
| Wojska na zewnątrz | javascript:Layout.buildingWindow.open('place',{},'units_beyond') |
| Farmienie wiosek rolniczych | javascript:Layout.wnd.Create(Layout.wnd.TYPE_FARM_TOWN_OVERVIEWS,"Wioski rolnicze");void(0) |
| Planer ataków | javascript:Layout.wnd.Create(Layout.wnd.TYPE_ATTACK_PLANER,"Planer ataków");void(0) |